T1cKz
Известный
- 595
- 245
как правильно настроить чтоб только на бх и все
Url в домене вродекак правильно настроить чтоб только на бх и все
чел можеш написать просто темную тему без картинокUrl в домене вроде
Убери ссылку background-image, вместо этого поставь background: #222;чел можеш написать просто темную тему без картинок
вот как здесь точьно такой можеш пж
стиль ебейший, только есть одна проблемка

А ну бля, смени ссылку картинки. Видимо эту удалилистиль ебейший, только есть одна проблемкаПосмотреть вложение 136572
как поставить темный бласт хак? переустановил винду теперь непомню у меня только серый а хочу именно черныйне понял нахуя ты осветлил бг и сделал чёрными сеператоры, так что вот моя (стандартная) версия:
Посмотреть вложение 67978
CSS::root { --color-white: #ffffff; --color-white-glow: #ffffff85; --color-dark-white: #f5f5f5; --color-darkest-white: #dadada; --color-very-dark-white: #a9a9a9; --color-style: #f2655c; --color-style-glow: #f2655c85; --color-style-hover: #e35e55; --background-main: #191919; --block-main: #212121; --block-main-darkest: #252525; --main-hover: #313131; --button-gradient-first: #f2655c; --button-gradient-second: #e56058; --button-glow: #d0585166; --seperator: #1d1d1d; --header: #272727; }
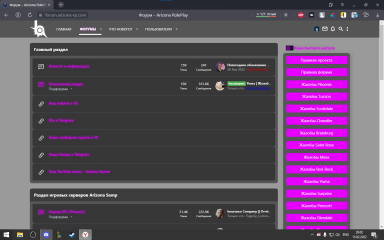
пурпурный стиль
Посмотреть вложение 67988
CSS::root { --color-white: #ffffff; --color-white-glow: #ffffff85; --color-dark-white: #f5f5f5; --color-darkest-white: #dadada; --color-very-dark-white: #a9a9a9; --color-style: #7D7ABC; --color-style-glow: #7D7ABC85; --color-style-hover: #9592C8; --background-main: #191919; --block-main: #212121; --block-main-darkest: #252525; --main-hover: #313131; --button-gradient-first: #7D7ABC; --button-gradient-second: #9592C8; --button-glow: #7D7ABC66; --seperator: #1d1d1d; --header: #272727; }
azure
Посмотреть вложение 67991
CSS::root { --color-white: #ffffff; --color-white-glow: #ffffff85; --color-dark-white: #f5f5f5; --color-darkest-white: #dadada; --color-very-dark-white: #a9a9a9; --color-style: #3F84E5; --color-style-glow: #3F84E585; --color-style-hover: #5D98E9; --background-main: #191919; --block-main: #212121; --block-main-darkest: #252525; --main-hover: #313131; --button-gradient-first: #5D98E9; --button-gradient-second: #3F84E5; --button-glow: #3F84E566; --seperator: #1d1d1d; --header: #272727; }
Убери ссылку background-image, вместо этого поставь background: #222;
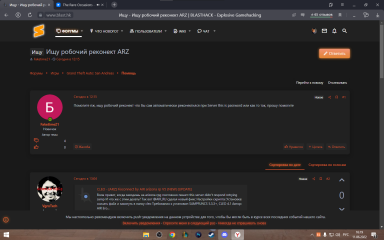
какая же это пушка.Посмотреть вложение 151975
Вот такая прикольная тема.
Код: *Клик*
PS: Почему именно иконка Sublime Text? Хуй знает, просто по цвету подошла.
Картинку вы всегда можете изменить в 128-й строчке
Посмотреть вложение 151975
Вот такая прикольная тема.
Код: *Клик*
PS: Почему именно иконка Sublime Text? Хуй знает, просто по цвету подошла.
Картинку вы всегда можете изменить в 128-й строчке
UP 11.06.2022: Пофиксил некоторые елементы. ( Ссылку на код обновил )
Посмотреть вложение 152025
Чё с цветом текста
 работает без нареканий, вероятно у тебя что то с системной темной темой или с другим стилем ( вероятно встроенным в браузер )
работает без нареканий, вероятно у тебя что то с системной темной темой или с другим стилем ( вероятно встроенным в браузер )